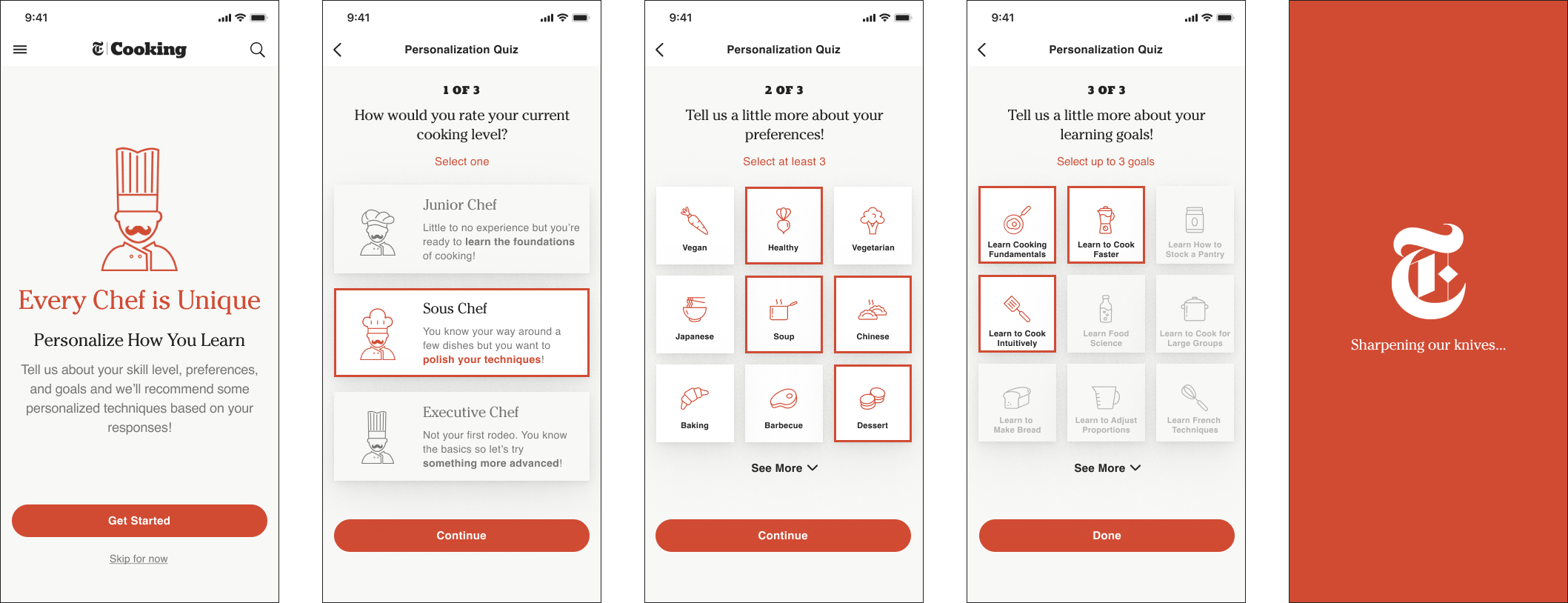
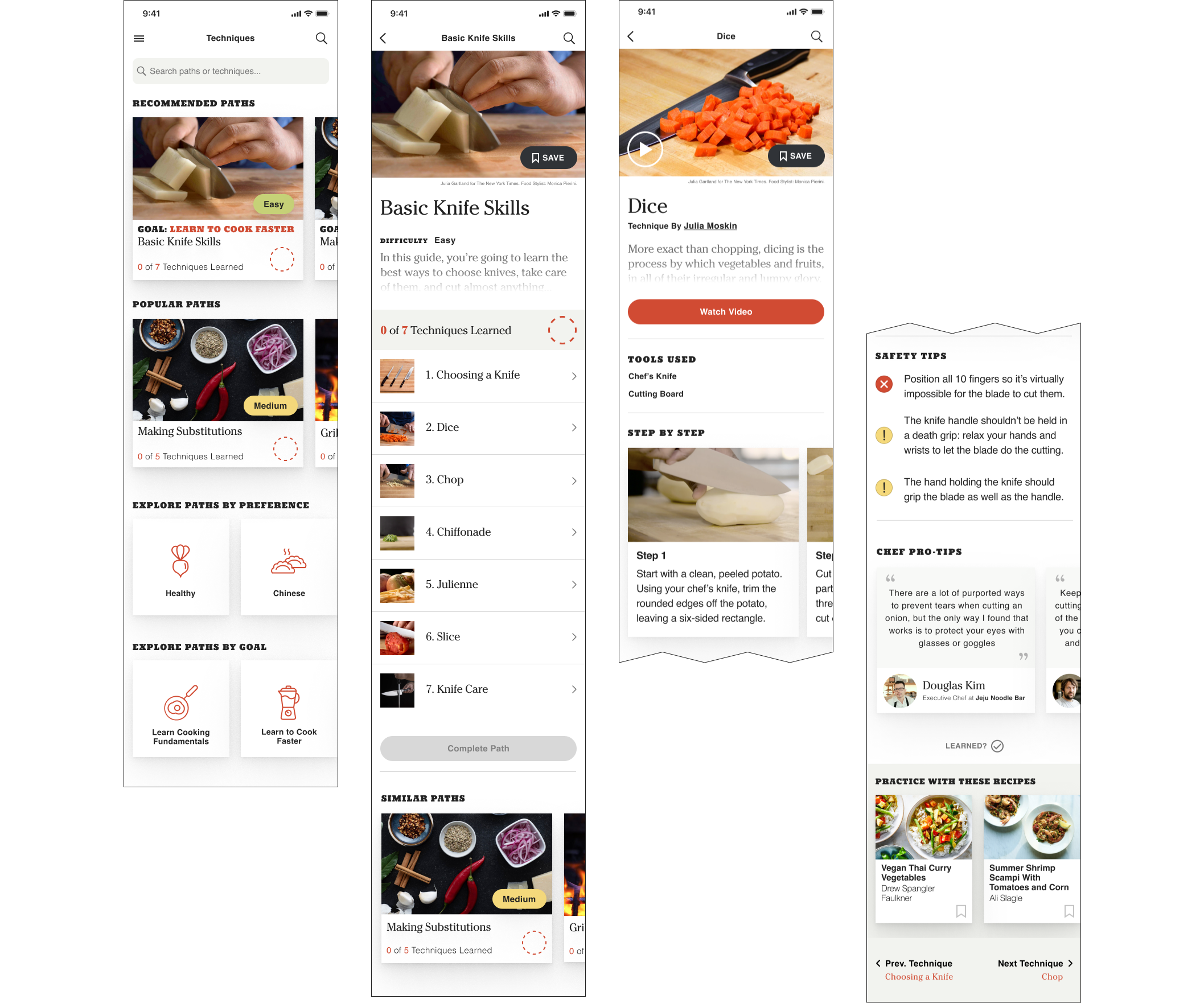
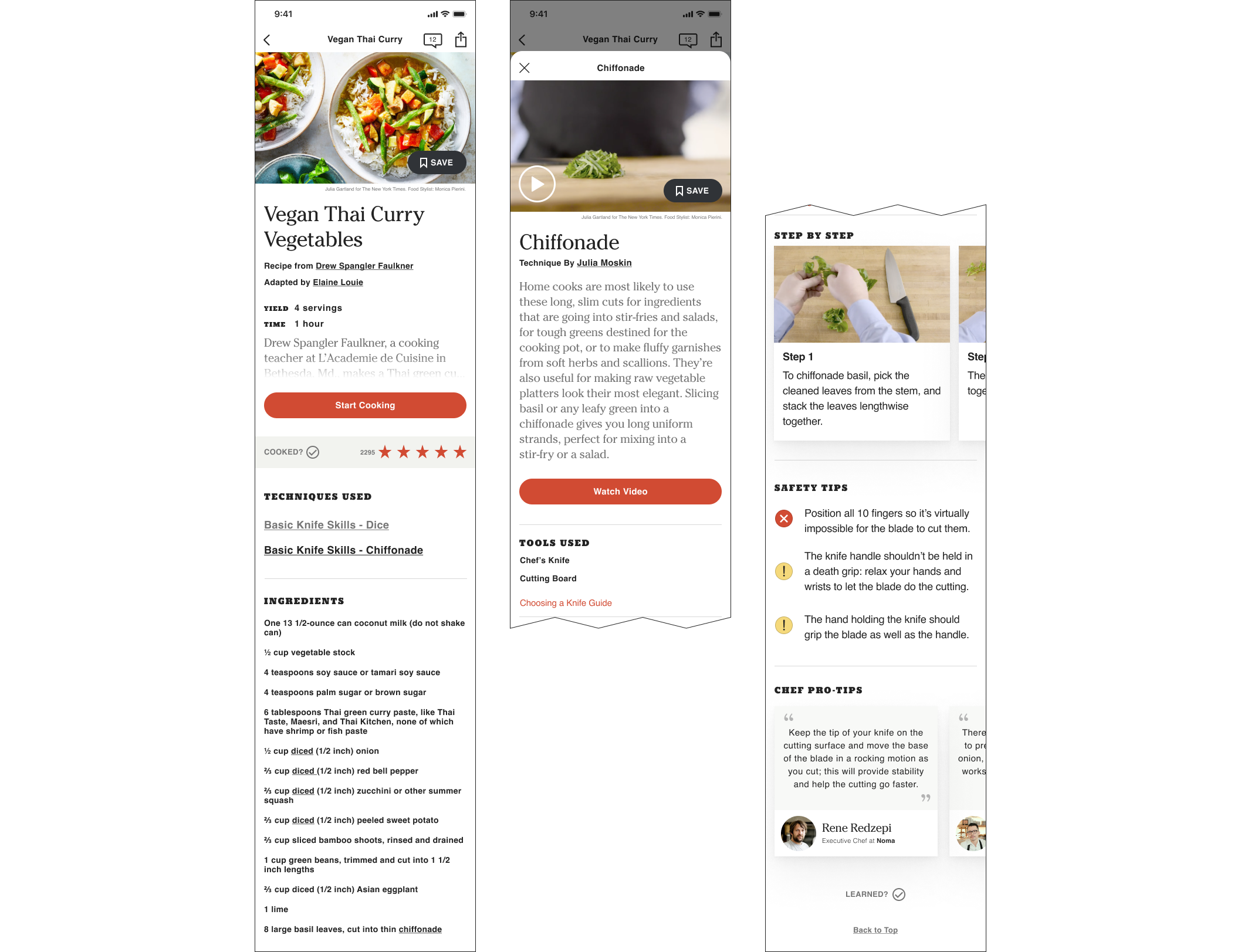
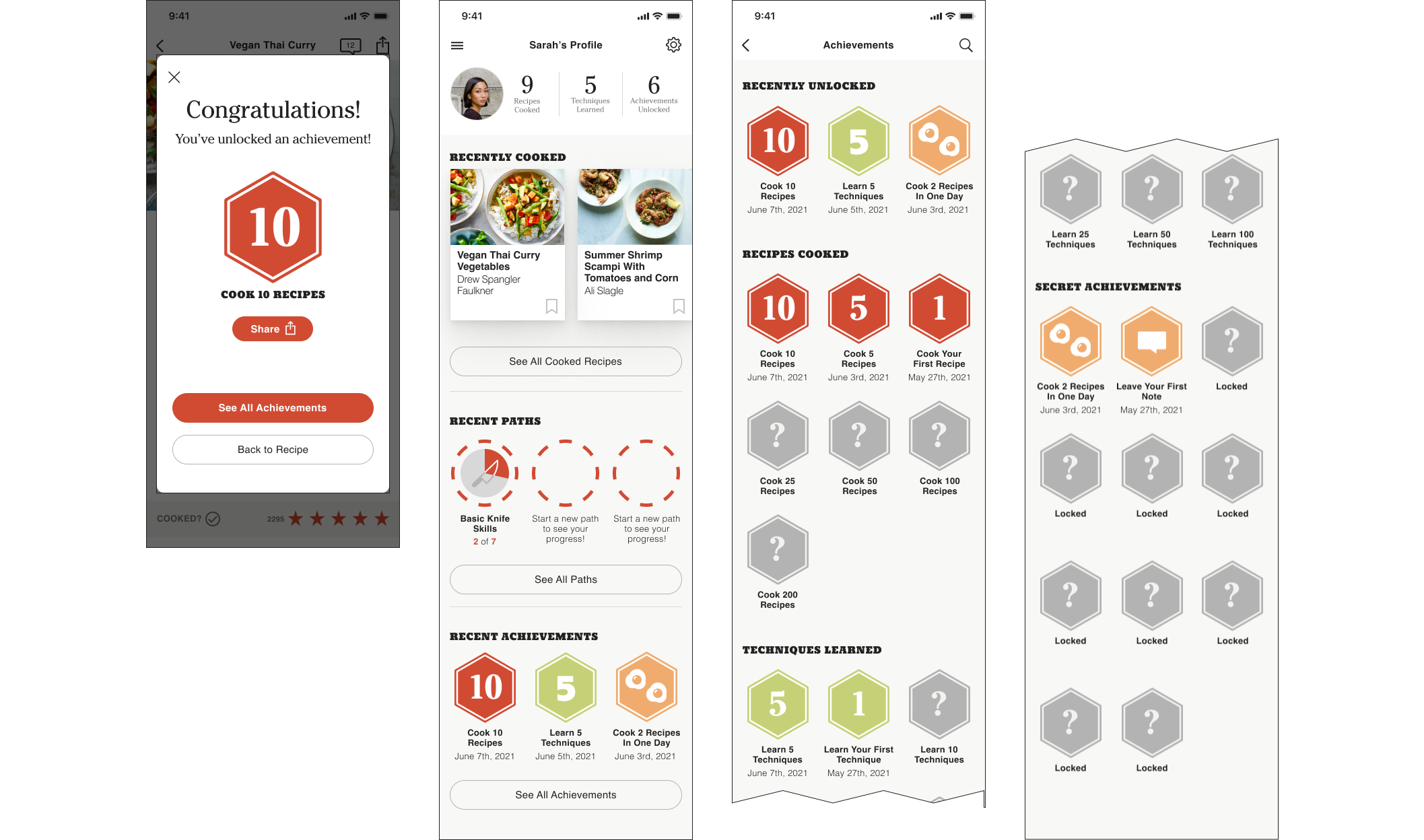
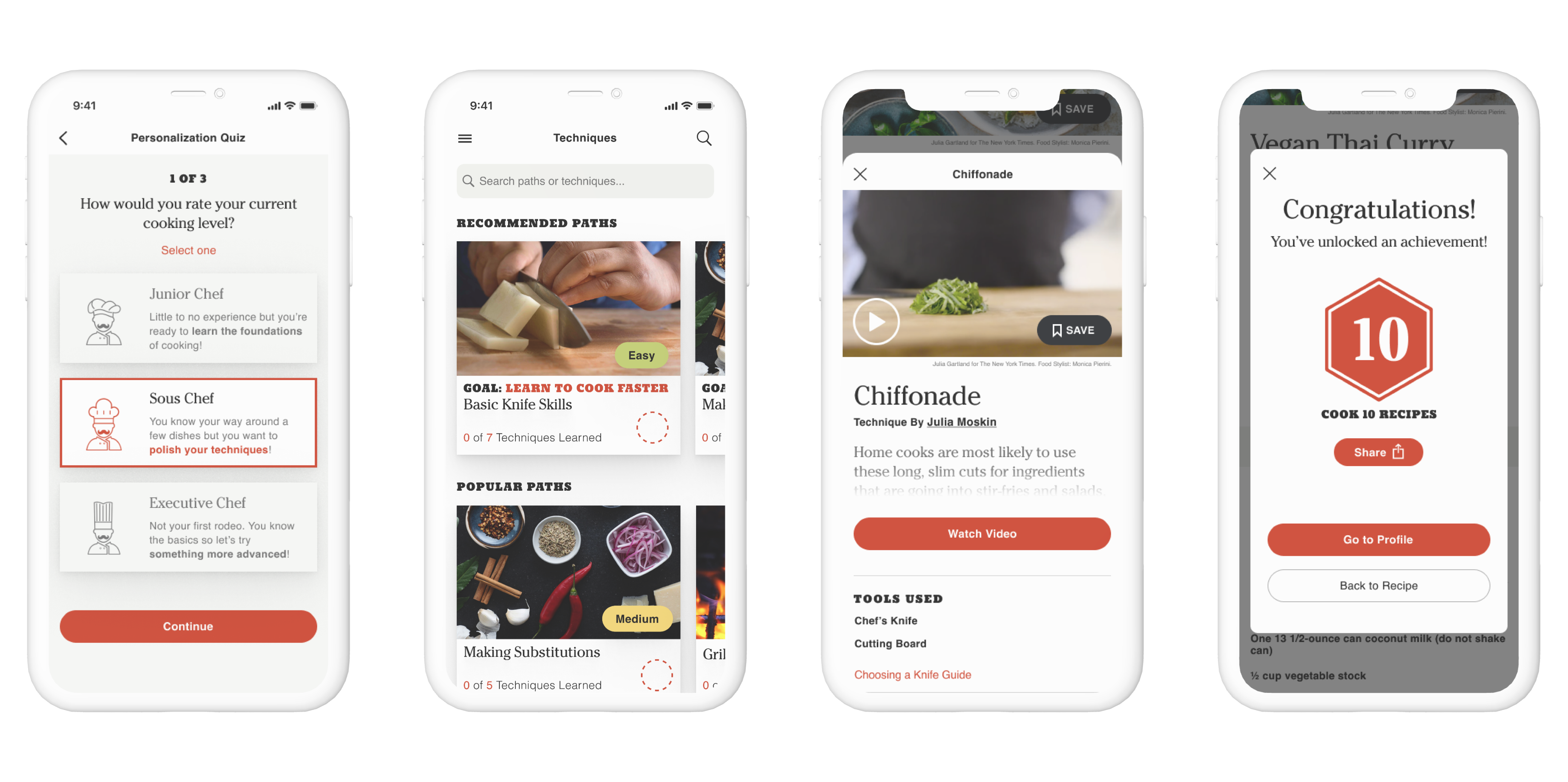
Seamlessly integrating a feature that allows users to personalize their learning journey with NYT Cooking
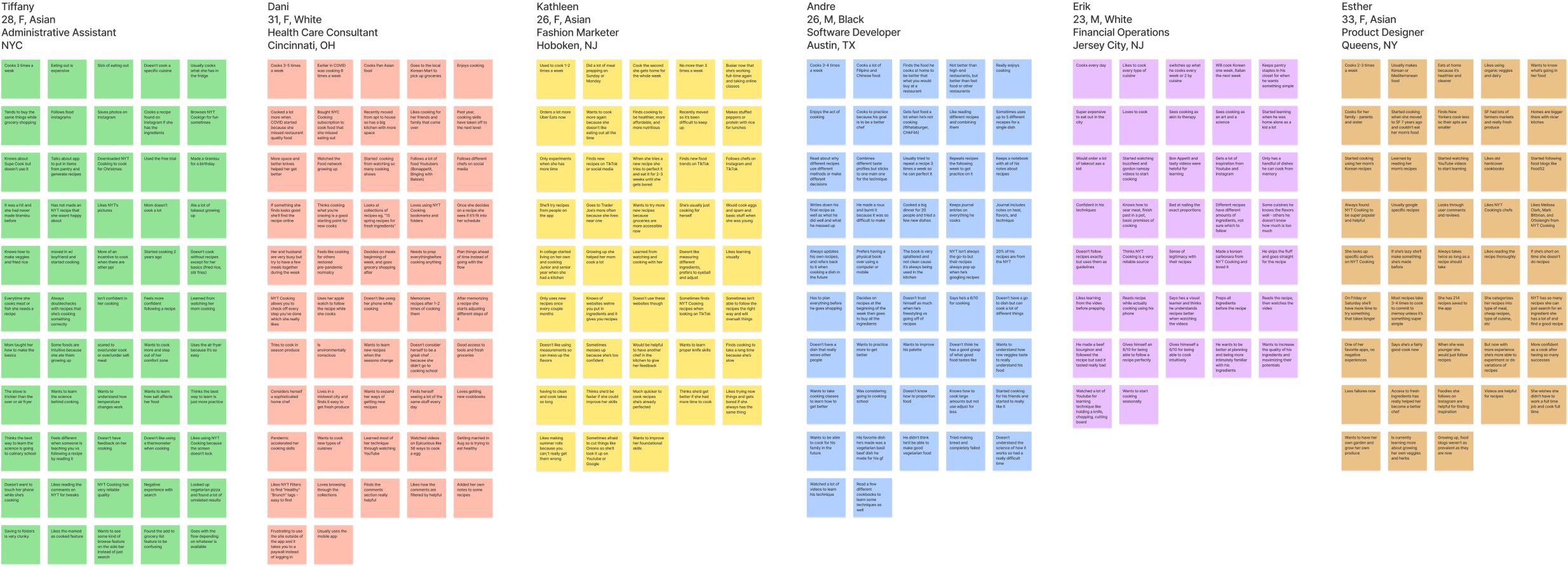
By designing with our user's needs and goals in mind, we've integrated a way for the user to learn how to cook and feel more confident doing it. Our new feature is seamlessly integrated into the NYT Cooking app and was designed to be easily
accessible by new and existing users.





.gif)
.gif)
.gif)
.gif)